지난 시간에 만든 홈페이지 사진을 변경하는 방법에 대해
글을 써보도록 하겠습니다.
이왕 글쓰기 시작한김에 마무리까지 해볼까~ 생각하여
페이지 추가 까지 써볼 생각입니다.^^
참고로 전문가가 쓰는 글은 아닙니다.
이점 양해 부탁드립니다.^^

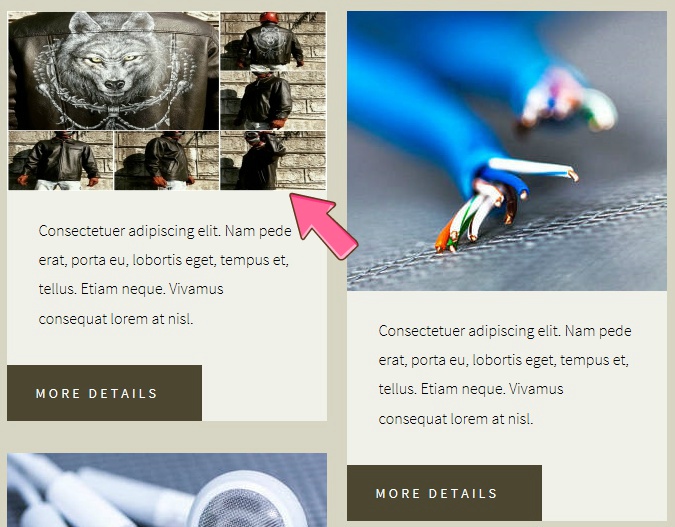
지난 시간에 샘플로 사용한 홈페이지 화면입니다.
내 홈페이지 이미지를 변경하기 가장 간단한 방법은

우선 내 컴퓨터에 홈페이지 파일로 들어가면,
images 란 폴더에 이미지가 있습니다.

이미지 폴더로 들어오면, 사진처럼 이지미가 보이는데요,
예) pic01.jpg 사이즈 320×180 이미지가 있습니다.
이미지 이름과, 사이즈가 똑같은 이미지를 하나 만들어주세요.
변경할 이미지가 있다면 이름과 사이즈만 변경해주세요.

이렇게 이름과, 사이즈가 똑같은 이미지로 변경했는데요.
내 홈페이지에 변경사항을 적용하기 위해
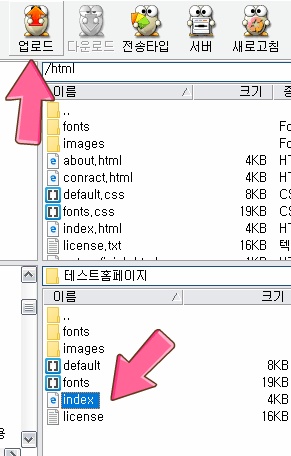
알FTP 열어줍니다.

전 시간에서 설명한것과 마찬가지로, 홈페이지 수정사항이 있을때마다,
사진속 작업을 반복해 주어야 합니다.^^
기존에 있던 이미지를 삭제해 주세요.

변경된 이미지를 업로드 해주고,
잘 변경 되었는지 확인차,
내 홈페이지 접속하여 확인해주세요.

이미지 변경전 사진입니다.

사진처럼 변경된 사진이 적용된게 보입니다.
이런방법으로 이제 홈페이지에서 응용하시면 됩니다.^^

어쩌면 지금 설명하는 방법이 정석이라고 할수 있고,
응용하기 좋은 방법입니다.
내 홈페이지에 추가할 사진을 하나 만듭니다.
여기서 위에 내용과 다른점은 이미지 이름입니다. 그외에는 동일합니다.
설명의 편의를 위해 이미지 이름은 샘플사진1 로 만들었습니다.

알FTP를 이용하여 샘플사진1 이란 이미지를 업로드 해주세요.

html 편집기를 사용하여 index.html파일을 열어주세요.
그럼 사진처럼 pic03.jpg 란 기존에 있던 이미지 이름이 나오는데요.

사진처럼 pic03 에서 샘플사진1 로 이미지 이름을 변경해주세요.

홈페이지에 변경사항이 생겼으므로 위해서 설명한 작업을 반복합니다.^^
위에서 이미지를 이미 업로드 작업을 했으므로,
이번에는 html파일만 삭제 해주세요.

수정된 html파일을 업로드 해주세요.
이제 수정이 잘 되었는지 내홈페이지에 접속하여,
이미지가 잘 변경 되었는지 확인해주면 끝입니다.^^

이미지 변경 전 사진입니다.

내 홈페이지에 이미지가 변경된 사진입니다.
이런 식으로 응용하여 홈페이를 꾸며 주시면 됩니다.^^

홈페이지에 페이지를 추가하는 가장 간단한 방법은,
기존에 있는 index.html 파일을 그대로 복사해서
파일명만 다른 new.html 파일을 만들어주는 방법입니다.
우선 홈페이지에 페이지를 추가하기 위해
사진처럼 내용은 같지만, 파일명만 다른 파일을 만들어주세요.
여기선 이해를 돕기위해 예) new.html 파일명으로 했습니다.

홈페이에 업로드하기 전에 몇가지 수정이 필요합니다.
html편집기를 이용하여 new.html 파일을 열어주세요.

new.html 에서 수정할 부분입니다.

사진에 표시된 부분에 새로 추가할 페이지 파일명을 넣으면 됩니다.
<li><a href="new.html" accesskey="3" title="">사진</a></li>

홈 메뉴를 클릭했을때 홈으로 가기위해 홈페이지 주소를 넣어주세요.

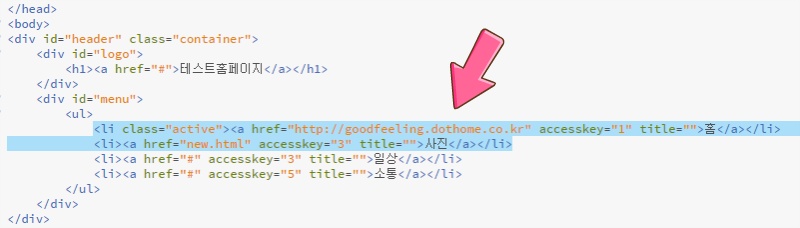
<li class="active"><a href="http://goodfeeling.co.kr" accesskey="1" title="">홈</a></li>
<li><a href="new.html" accesskey="3" title="">사진</a></li>
홈에 있는 class="active 삭제 해주고,
<li><a href="http://goodfeeling..co.kr" accesskey="1" title="">홈</a></li>
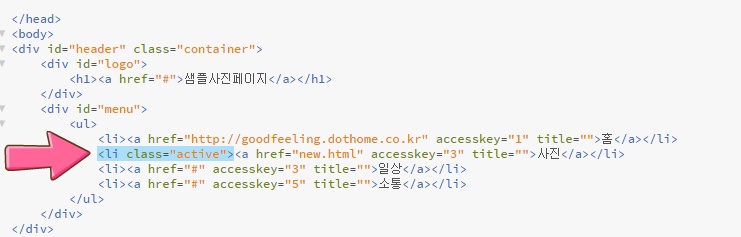
<li class="active"><a href="new.html" accesskey="3" title="">사진</a></li>
새로 추가하는 사진에 class="active 추가해주세요.
수정이 끝났다면, 저장을 눌러주세요.

기존에 있던 index.html 파일을 편집기로 열어,
<li><a href="new.html" accesskey="3" title="">사진</a></li>
사진에 추가되는 페이지 new.html 파일명을 넣어주세요.
수정이 끝났다면 저장해주세요.

알FTP 에서 파일 수정전에 업로드된 html 파일을 삭제해주세요.

새롭게 추가되는 html 파일과, 수정된 파일을 업로드 해주세요.
이제 페이지가 추가 되었는지, 내 홈페이지로 접속하여 확인해주면 됩니다.^^

기존에 있던 첫페이지 입니다. 새롭게 추가한 페이지 사진 메뉴를 을 클릭하면,

새롭게 추가한 페이지로 이동됩니다. 물론 첫페이지와 내용이 똑같으면 의미가 없겠죠,
이제는 응용하여 추가한 페이지를 꾸며 주면 됩니다.^^
이렇게 홈페이지 사진수정 방법, 페이지 추가하는 방법에 대해 글을 써봤는데요,
홈페이지 제작에 있어 맛보기 정도일거라 생각 됩니다.^^
전문분야가 아니기에 글에 앞뒤가 안맞을 수도 있습니다.
한번쯤 홈페이지 만들어 보겠다 하시는분은 이런 방법으로 만들어 보셔도 될거 같습니다.
하지만, 나만의 홈페이지를 편하고 쉽게 만드는 방법이 있습니다.
개인적인 생각으로 홈페이지 만들때 신경쓰이는 부분이
주소 부분인데요, 주소 부분을 해결해 주는,
티스토리 블로그, 구글 블로그 등등 내가 구입한 도메인을 사용할수 있는 곳에서
홈페이지 만들면 됩니다.^^
다양한 기능으로 , 전문가가 아니더라도 쉽게 홈페이지를 만들수 있다는 장점이 있습니다.
지식 없이 홈페이지 제작하기란, 시간도 오래 걸리고, 일단 피곤합니다.
개인적인 생각으로는 블로그나, 웹호스팅 사이트에서 제공하는 샘플로 꾸미는게
훨신~ 깔끔하게 나오는거 같아요.^^
이쯤에서 마무리하고, 가죽용품 , 커스텀 쪽으로 가야 겠습니다.^^
'IT 팁' 카테고리의 다른 글
| 드라마, 영화, 예능 무료 다시보기 사이트 추천 (0) | 2020.03.28 |
|---|---|
| 티스토리블로그,구글블로그 배경음악 넣는방법 (0) | 2020.03.15 |
| 무료 홈페이지 제작방법 (0) | 2020.03.15 |
| 다음카페, 탈퇴한 카페 내가 쓴 글, 댓글 삭제하는 방법 (0) | 2020.03.15 |
| IP, 아이피 주소 변경 및 우회 방법 (0) | 2020.03.15 |




댓글